Que veut dire mobile friendly ?
Mais qu’est exactement un site mobile friendly ? Nous savons déjà qu’il est difficile de maintenir l’attention et retenir un visiteur sur un site web. Pour cela, les entreprises dépensent beaucoup de temps et d’argent sur l’esthétique, l’ergonomie et l’architecture de leur site. Cette difficulté est accrue avec les mobinautes qui n’ont besoin que d’un balayage d’écran pour passer à autre chose. De ce fait un site mobile friendly doit absolument leur proposer l’expérience visuelle et pratique la plus confortable possible. D’autre part, Google favorise largement le référencement des sites mobile friendly.
Il est donc nécessaire aux entreprises de modifier leur site web en conséquence en l’adaptant à l’utilisation des mobiles (téléphones et tablettes). Un site adapté sera appelé « responsive », c’est-à-dire optimisé pour l’utilisation nomade.
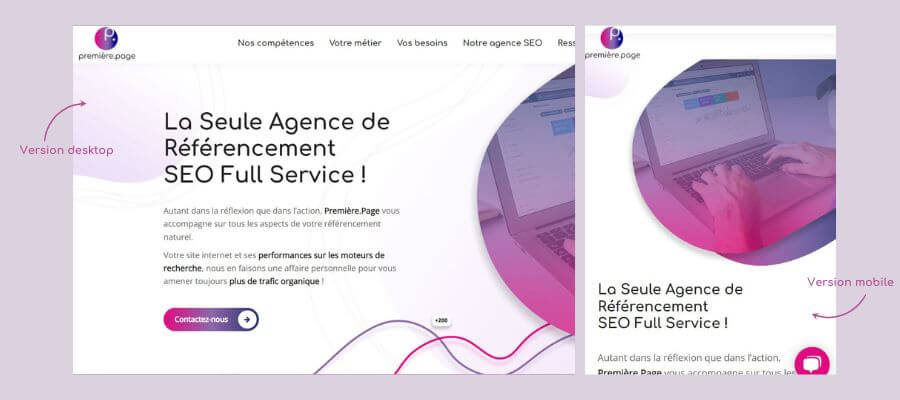
Les caractéristiques d’un site mobile friendly
Un site mobile friendly possède une expérience de navigation similaire à celle d’un ordinateur. Pas besoin de zoomer ou crawler pour le voir en entier. De plus son affichage est optimisé pour la taille de l’écran. Les polices sont donc adaptées et les boutons suffisamment grands pour être cliqués avec le doigt. Le contenu pourra être lu en entier et ne sera jamais coupé. Le but étant de permettre aux mobinautes de se sentir à l’aise et surfer sur le site facilement et rapidement. Un site mobile-frinedly permet donc une rétention plus importante.
Comment transformer votre site web en site mobile friendly ?
Vous l’aurez compris, avoir un site responsive ou mobile friendly demande une réflexion en amont afin d’adapter le contenu, les graphiques et l’architecture du site à l’utilisation sur mobile ou tablette. Pour cela il est indispensable de passer par un professionnel pour sa création ou sa modification. Voici toutefois quelques pistes à explorer si vous souhaitez transformer votre site en une version mobile friendly :
- Créez un site mobile friendly dès le départ. Si vous êtes en création de sites, ou si celui-ci a un trafic peu important, passez directement à un thème responsive. WordPress ou Wix proposent des thèmes mobile friendly de base.
- L’audit SEO en priorité. Avant de passer votre site au format mobile friendly vérifiez qu’il n’y a aucune erreur technique ou SEO avant. Ce serait dommage de dépenser du temps et de l’argent sur un site responsive qui sera désindexé par Google à cause d’erreurs techniques déjà présentes.
- Vérifiez la vitesse de chargement de vos pages. Ce qui peut passer sur ordinateur ne passera pas sur mobile. Les mobinautes sont encore moins patients que les internautes desktop ! Faites en sorte que vos pages se chargent correctement et rapidement. Pour le vérifier, vous pouvez utiliser un outil comme Page Speed Insights.
- Ayez un menu adapté. L’écran est plus petit, le menu doit donc être plus visible que sur un ordinateur. Utilisez un menu le simple possible pour une navigation plus fluide.
- Pour la même raison agrandissez et améliorez la visibilité de vos boutons de call to action.
Comment créer un site responsive efficace ?
L’utilisation du mobile est en pleine expansion et la recherche des internautes est devenue multicanal. Il n’est pas rare pour un utilisateur de surfer sur son ordinateur et terminer son action sur son téléphone portable ou, à la faveur d’un post sur les réseaux sociaux, de passer directement sur le site à partir de son mobile. Il n’est plus possible pour les entreprises de se passer d’un site responsive d’autant que, désormais, Google les favorise en matière de référencement.
Il existe de nombreuses possibilités pour créer un site responsive. Si vous avez un petit site, le créer directement sur WordPress peut s’avérer le plus facile. Si toutefois votre site possède déjà un trafic, changer pour un site mobile friendly peut dérouter les utilisateurs. Dans ce cas nous vous conseillons vivement de passer par un développeur et un designer professionnel.